Vue Backpropagation Exercise
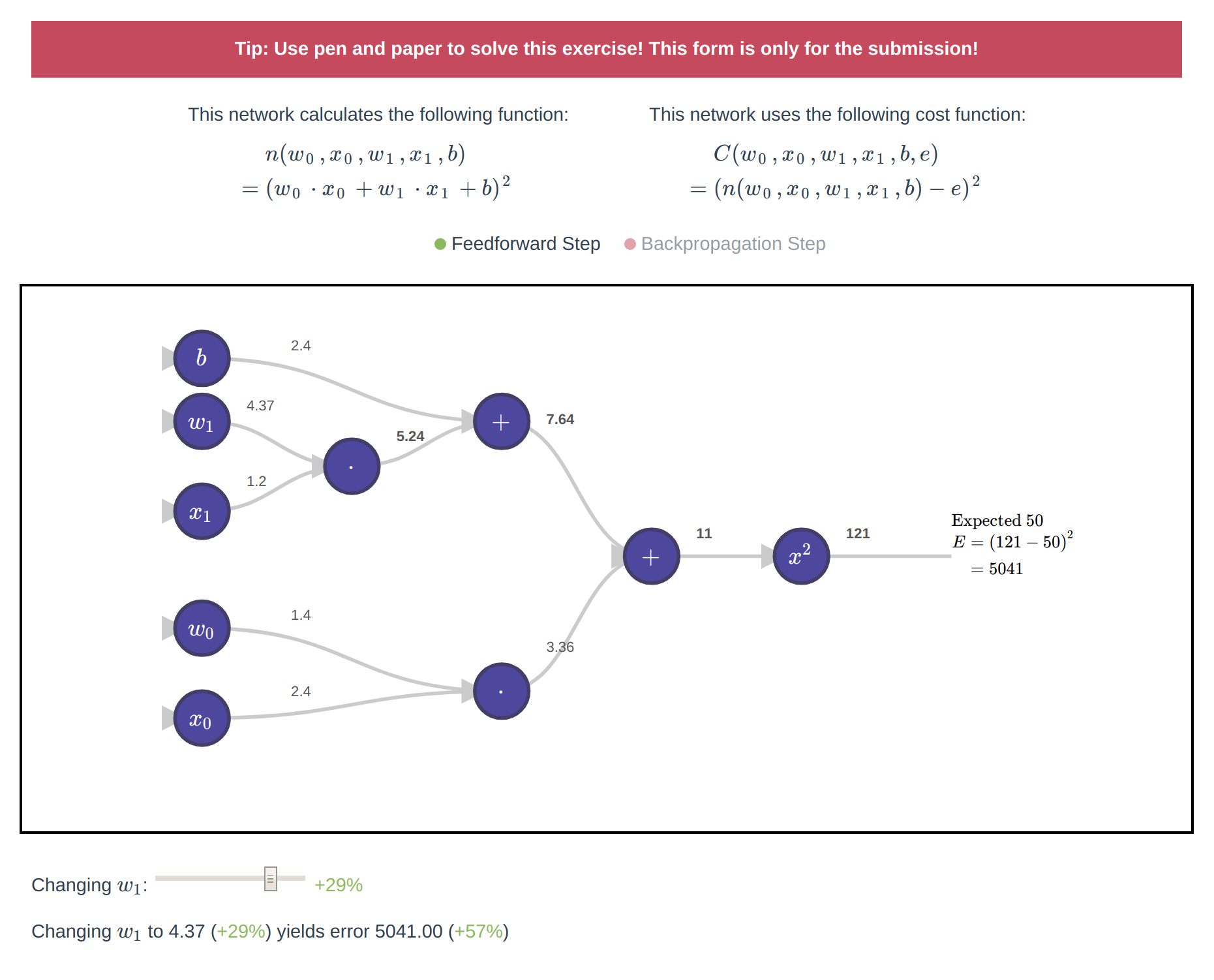
This vue component packages an interactive web based exercise about visually retracing the backpropagation steps performed when training neural nets. See a live demo.
npm install --save vue-backpropagation-exercise
Configuration
Add the component to your Vue project (this assumes typescript is used):
; @ {}Use props to configure the component
For an example configuration, see src/App.vue.
Development
-
To set up:
npm install -
Compiles and hot-reloads for development:
npm run serve -
Compiles and minifies for production:
npm run build -
Run your unit tests:
npm run test:unit -
Lints and fixes files
npm run lint