<template>
<div>
<s-brush-timeline
:data="timelineData"
render-type="json"
></s-brush-timeline>
</div>
</template>
<script>
export default {
data() {
return {
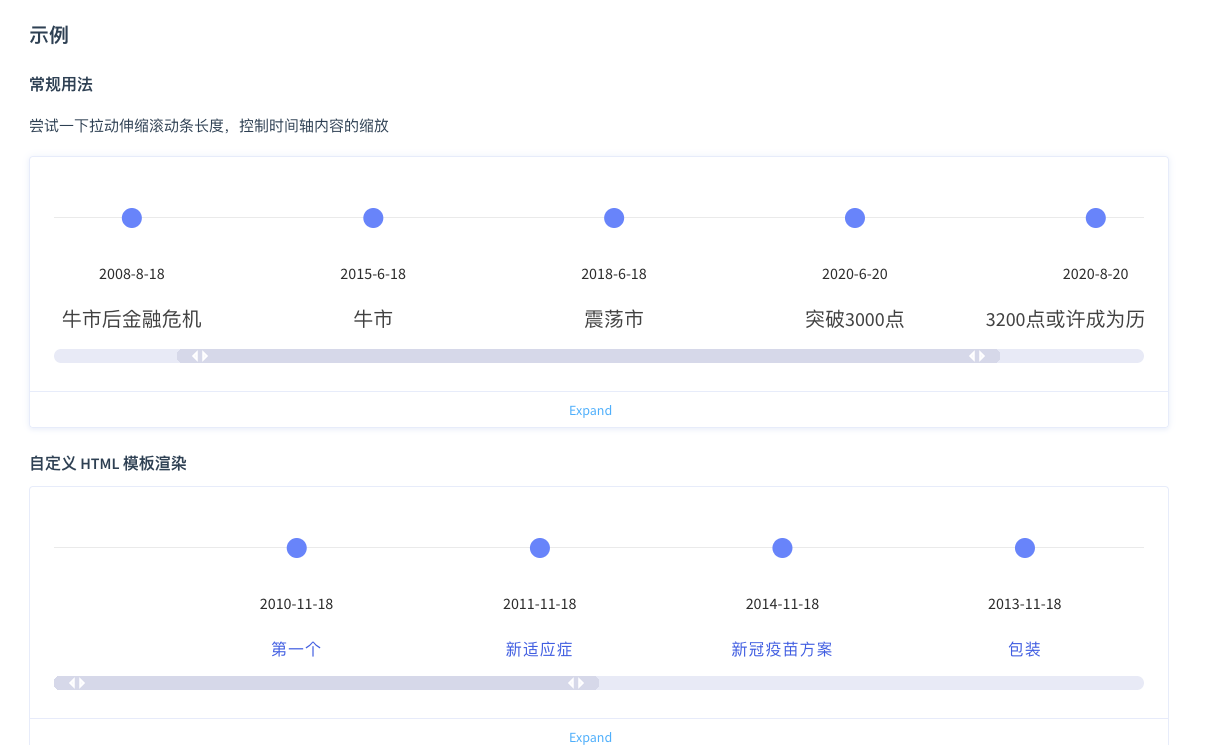
timelineData: [
{ date: '2008-8-18', label: '牛市后金融危机' },
{ date: '2015-6-18', label: '牛市' },
{ date: '2018-6-18', label: '震荡市' },
{ date: '2020-6-20', label: '突破3000点' },
{ date: '2020-8-20', label: '3200点或许成为历史最低' },
],
};
},
};
</script>
<template>
<div>
<s-brush-timeline
:data="timelineData"
render-type="html"
></s-brush-timeline>
</div>
</template>
<script>
export default {
data() {
return {
timelineData: [
{
content:
'<div><p class="date">2010-11-18</p><a href="https://github.com/giscafer/sinokit" target="_blank">第一个</a></div>',
},
{
content:
'<div><p class="date">2011-11-18</p><a href="https://github.com/giscafer/sinokit" target="_blank">新适应症</a></div>',
},
{
content:
'<div><p class="date">2014-11-18</p><a href="https://github.com/giscafer/sinokit" target="_blank">新冠疫苗方案</a></div>',
},
{
content:
'<div><p class="date">2013-11-18</p><a href="https://github.com/giscafer/sinokit" target="_blank">包装</a></div>',
},
{
content:
'<div><p class="date">2014-11-18</p><a href="https://github.com/giscafer/sinokit" target="_blank">审批</a></div>',
},
{
content:
'<div><p class="date">2015-11-18</p><a href="https://github.com/giscafer/sinokit" target="_blank">IPO</a></div>',
},
{
content:
'<div><p class="date">2016-11-18</p><a href="https://github.com/giscafer/sinokit" target="_blank">准备上市</a></div>',
},
{
content:
'<div><p class="date">2017-11-18</p><a href="https://github.com/giscafer/sinokit" target="_blank">上市</a></div>',
},
],
};
},
};
</script>
<template>
<div>
<s-brush-timeline
:data="timelineData"
render-type="json"
:nowrap="true"
></s-brush-timeline>
</div>
</template>
<script>
export default {
data() {
return {
timelineData: [
{ date: '2008-8-18', label: '牛市后金融危机' },
{ date: '2015-6-18', label: '牛市' },
{ date: '2015-6-18', label: '牛市' },
{ date: '2015-6-18', label: '牛市' },
{ date: '2018-6-18', label: '震荡市' },
{ date: '2020-6-20', label: '突破3000点' },
{ date: '2020-8-20', label: '3200点或许成为历史最低' },
],
};
},
};
</script>