vue-highlight-text
Vue component for highlight multiple instances of a word

Installation
# with yarn yarn add vue-highlight-text # with npm npm install --save vue-highlight-textUse component
;; Vue;Use directive
;; Vue;In file vue
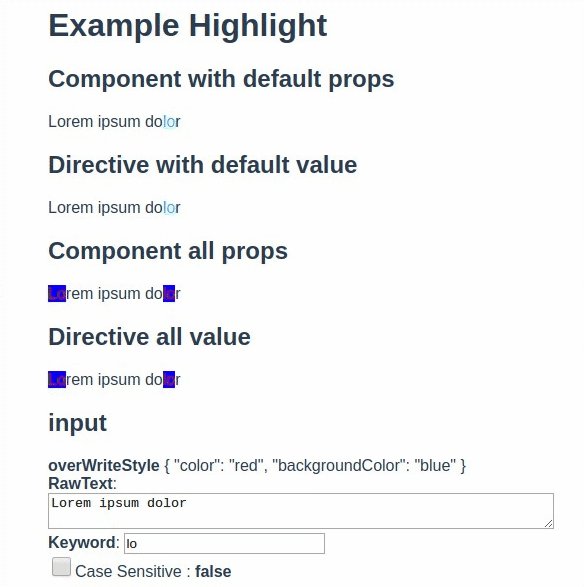
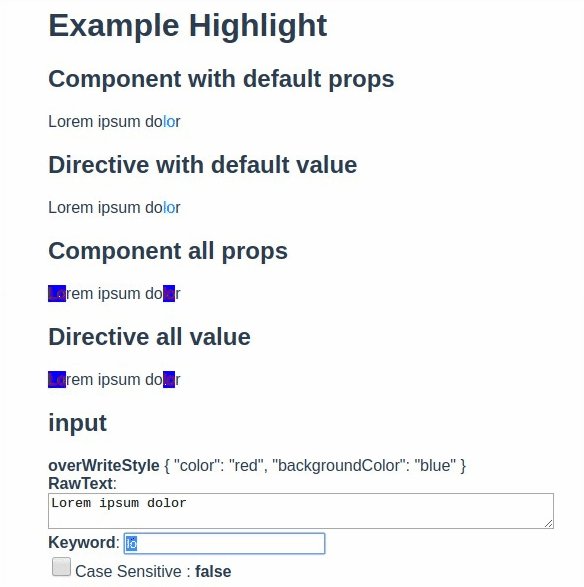
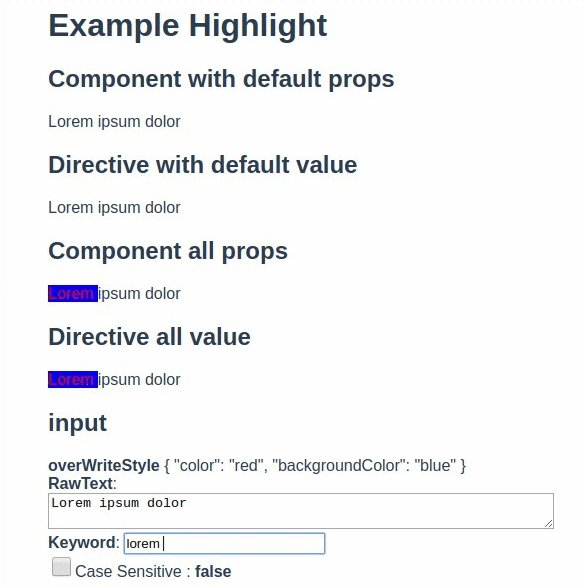
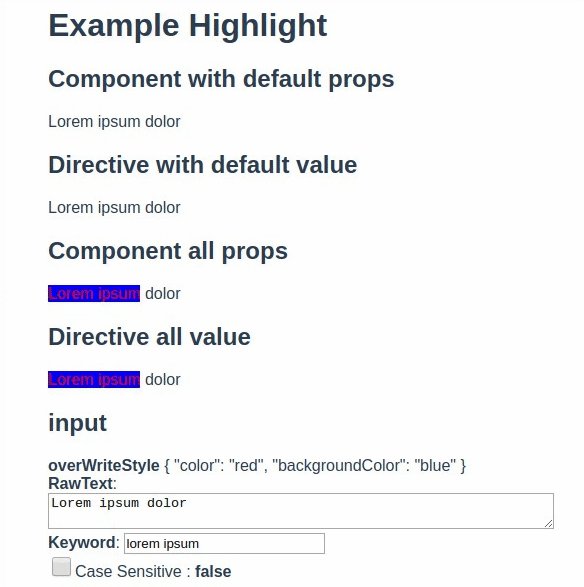
<!-- component -->{{msg}}<!-- Directive -->{{msg}}Props or value of directive
| Name | Type | Default | Description |
|---|---|---|---|
| keyword | string | '' | word for highlight in message. |
| sensitive | bool | true | highlight with case sensitive |
| overWriteStyle | Object | {color: '#00C1E8'} | custom highlight for overwrite style by HTML DOM Style Object |

