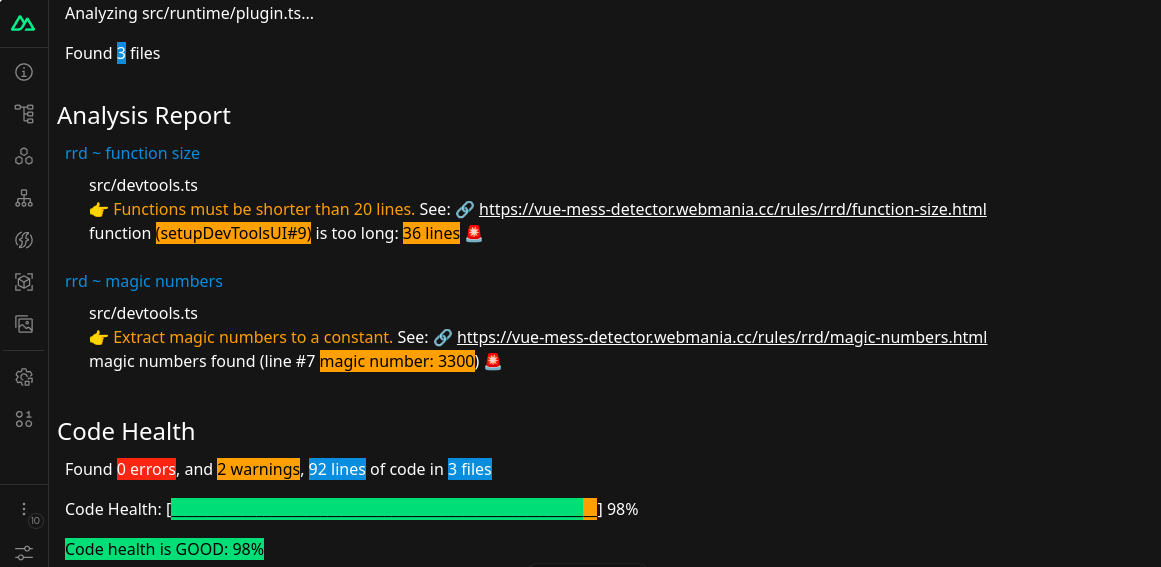
Vue Mess Detector module integrated with the Nuxt Devtools.
Vue Mess Detector is a comprehensive code analysis and quality assessment tool. That provides actionable insights into code health, helping developers identify and resolve potential issues in Vue.js and Nuxt.js projects.
This package contains only the devtools integration; Vue Mess Detector is added as a dependency.
- 😻 NPM and JSR Support
- 🤖 PNPM, Bun, Yarn and NPM
- 🔩 Focus on Important Rules
- 🚀 Run the analyzer directly from dev tools
- Add
vue-mess-detector-nuxt-devtoolsdependency to your project
# Using pnpm
pnpm add -D vue-mess-detector-nuxt-devtools
# Using yarn
yarn add --dev vue-mess-detector-nuxt-devtools
# Using npm
npm install --save-dev vue-mess-detector-nuxt-devtools- Add
vue-mess-detector-nuxt-devtoolsto themodulessection ofnuxt.config.ts
export default defineNuxtConfig({
modules: ["vue-mess-detector-nuxt-devtools"],
});That's it! You can now use Vue Mess Detector in your Nuxt app ✨
# Install dependencies
npm install
# Generate type stubs
npm run dev:prepare
# Develop with playground, with devtools client ui
npm run dev
# Develop with playground, with bundled client ui
npm run play:prod
# Run ESLint
npm run lint
# Run Vitest
npm run test
npm run test:watch
# Release new version
npm run release