VueSwal
You can customize VueSwal to fit your needs.
Installation
npm
npm install vue-swalyarn
yarn add vue-swalUsage
Bundler (Webpack, Rollup)
VueBrowser
<!-- Include after Vue --><!-- Local files --> <!-- From CDN -->Simply happens
methods: { this } Examples
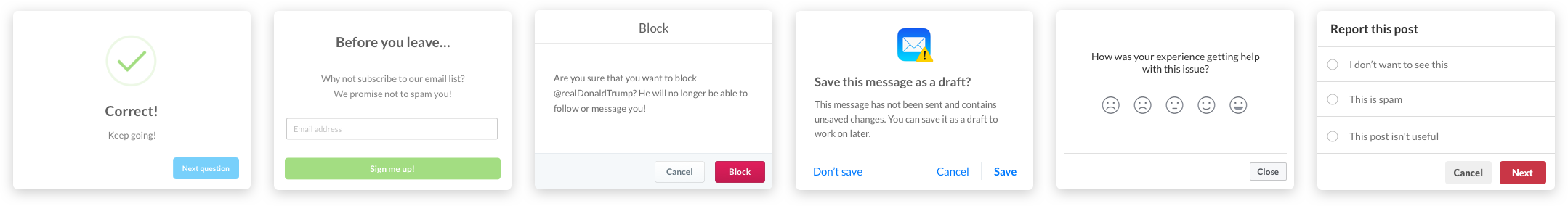
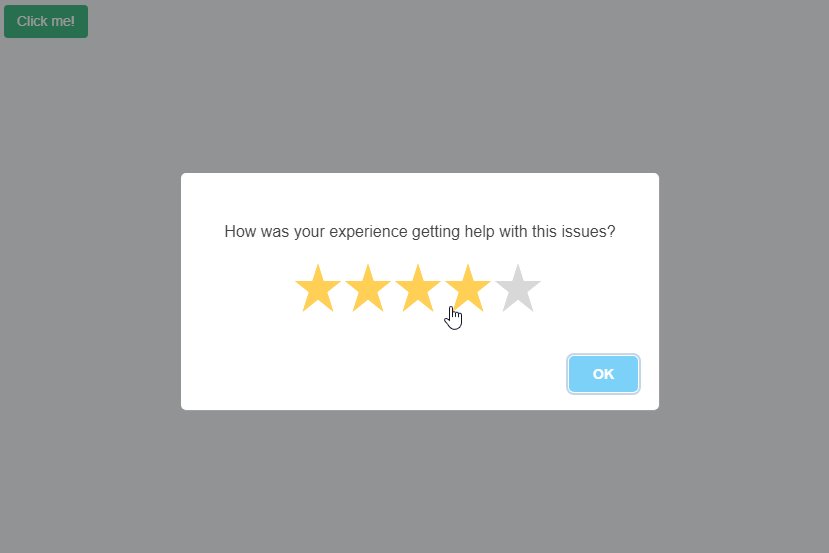
| Basic Example | Advanced Example |
|---|---|
 |
 |
Using Nuxt.js
Using the plugin with nuxt is really very simple.
Add file plugins/vue-swal.js:
VueThen, we add the file inside the plugins key of nuxt.config.js:
moduleexports = plugins: '~/plugins/vue-swal'To learn more about the
pluginsconfiguration key, check out the plugins api.
The, vue-swal will be included in the app bundle, but because it's a library, we want to include it in the vendor bundle for better caching.
We can update our nuxt.config.js to add vue-swal in the vendor bundle:
moduleexports = build: vendor: 'vue-swal' plugins: '~/plugins/vue-swal'Click here to see a complete example.