vue-tags-component
The package contains a Vue.js component for adding and removing tags.

Features
- keyboard control
- search
- events
- tabindex
- colored tags
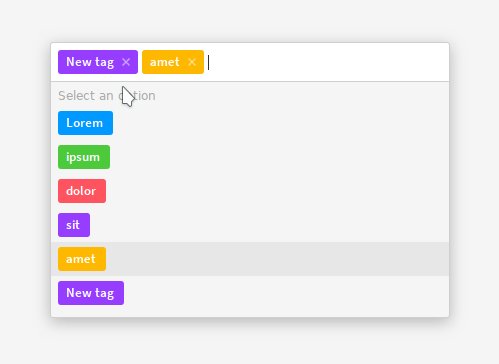
- tags creation
Installation
You can install the package via npm:
$ npm install --save vue-tags-componentor yarn:
$ yarn add vue-tags-componentUsage
The most common use case is to register the component globally:
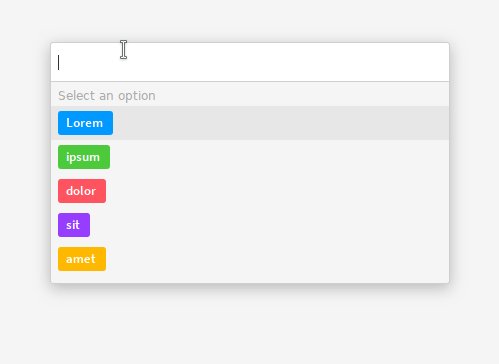
;; Vue;On your page you can now use html like this:
All props and events are indicated in the example above. Tags should look like this:
TODO
Closing the drop-down list when clicking outside the component.Make the functionality of creating a new tag, add a tag creation event. Make this functionality optional (the ability to enable via props).- To think up a convenient way of styling (redefining standard styles or some other way).
- Adaptive layout.
- Animation.
Placeholder for the search string (do you need?). Show the placeholder only when no tag is selected.tagColorDefault prop validation.
Events
onTagAdded
Called when the tag is added to the active list, it passes the tag object.
onTagRemoved
Called when the tag is removed from the active list, it passes the tag object.
onTagListOpened
Called when opening a list of tags.
onTagListClosed
Called when the list of tags is closed.
onTagCreated
Called when a new tag is created, it passes the tag object with id = 0 (the identifier must be changed, since 0 denotes the tag to create). The component does not process the slug field of the tag, slug will be equal to the name of the tag, you can process it as you need (for example, tag.slug.toLowerCase (). Replace (/ / g, '_')).


