vue-to-react
🛠️ 👉 Try to transform Vue component(support JSX and SFC) to React component.
Since v0.0.8 support SFC
Preview screenshots
Transform JSX Component:

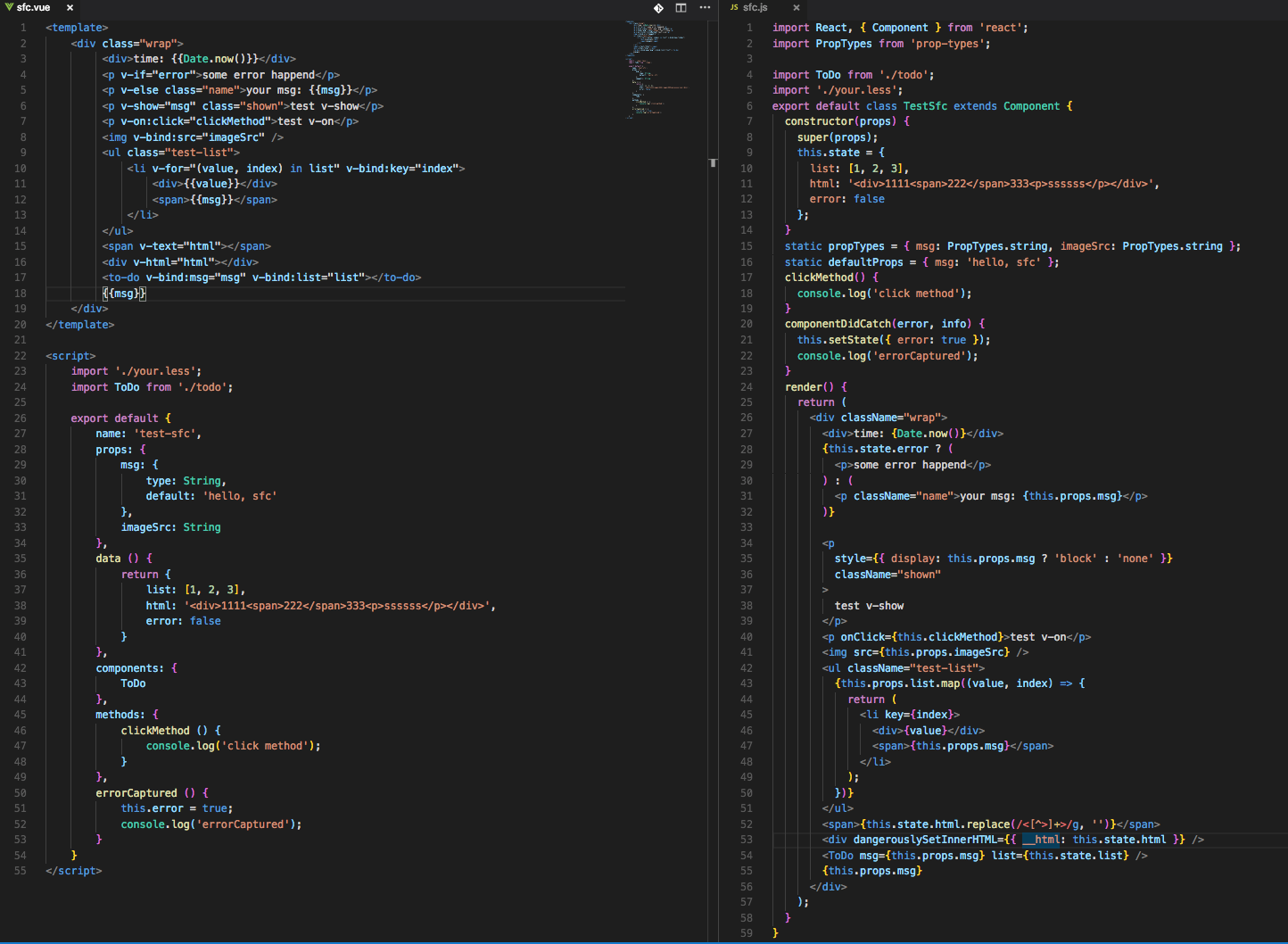
Transform SFC Component:

Install
Prerequisites: Node.js (>=8.0) and NPM (>=5.0)
$ npm install vue-to-react -gUsage
Usage: vtr [options] Options: -V, --version output the version number -i, --input the input path Examples:
$ vtr -i my/vue/componentThe above code will transform my/vue/component.js to ${process.cwd()}/react.js.
$ vtr -i my/vue/component -o my/vue -n testThe above code will transform my/vue/component.js to my/vue/test.js.
Here is a demo.
Attention
The following list you should be pay attention when you are using vue-to-react to transform a vue component to react component:
- Not support class object syntax binding and class array syntax binding
// Not support <div v-bind:class="{ active: isActive }"></div><div v-bind:class="[activeClass, errorClass]"></div> // support<div v-bind:class="classes"></div>computed: { // ... return your-classes; } // ... // react component// ... { const classes = your-classes; return <div class=classes></div> } - Not support style object syntax binding and style array syntax binding
// Not support <div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div><div v-bind:style="[baseStyles, overridingStyles]"></div> // support<div v-bind:style="style"></div>computed: { return activeColor: 'red' fontSize: 30 } // ... // react component// ... { const style = activeColor: 'red' fontSize: 30 ; return <div style=style></div> } - Not support
watchprop of vue component - Not support
componentsprop of vue component if you are transforming a JSX component. See component tip. But supportcomponentsprop when you are transforming SFC. - Only supports partial built-in Vue directives(SFC):
v-if,v-else,v-show,v-for,v-bind,v-on,v-textandv-html. - Not support v-bind shorthand and v-on shorthand(SFC):
// Not support<div :msg="msg" @click="clickHandler"></div> // Support<div v-bind:msg="msg" v-on:click="clickHandler"></div>- Not support custom directives and filter expression(SFC).
- Only supports partial lift-cycle methods of vue component. Lift-cycle relations mapping as follows:
// Life-cycle methods relations mappingconst cycle = 'created': 'componentWillMount' 'mounted': 'componentDidMount' 'updated': 'componentDidUpdate' 'beforeDestroy': 'componentWillUnmount' 'errorCaptured': 'componentDidCatch' 'render': 'render';- Each computed prop should be a function:
// ... computed: // support { return your-computed-value; } // not support test2: {} {} // ...- Computed prop of vue component will be put into the render method of react component:
// vue component// ... computed: // support { thistitle = 'messages'; // Don't do this, it won't be handle and you will receive a warning. return thistitle + thismsg; } // ... // react component// ... { const test = thisstatetitle + thisstatemsg;} // ...Development
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
LICENSE
This repo is released under the MIT.


