Vuex CrossTab
CrossTab syncs Vuex state across same-origin tabs
Inspired by storeon/crosstab.
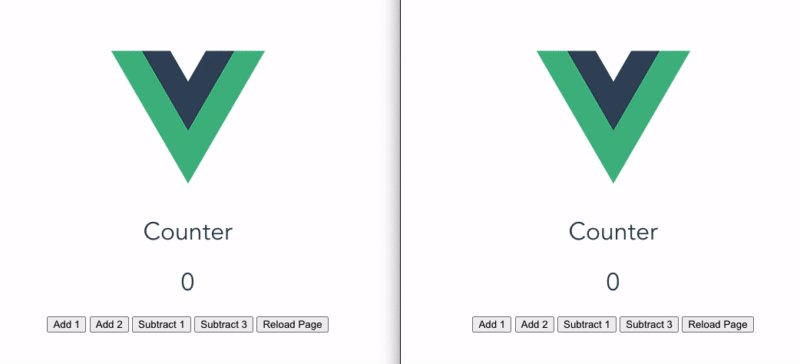
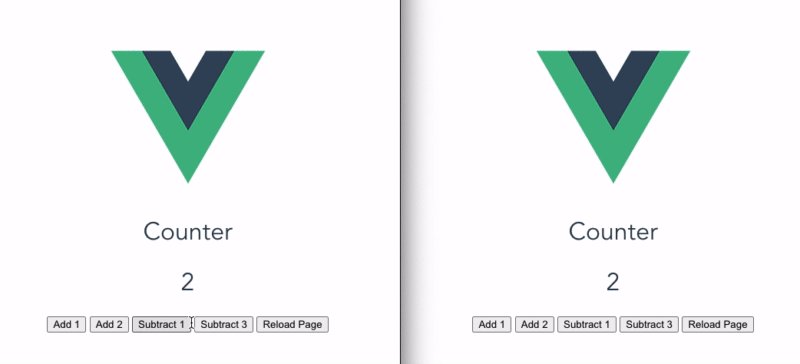
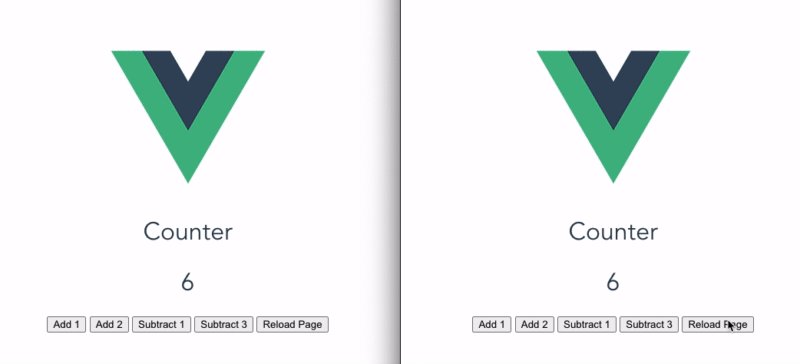
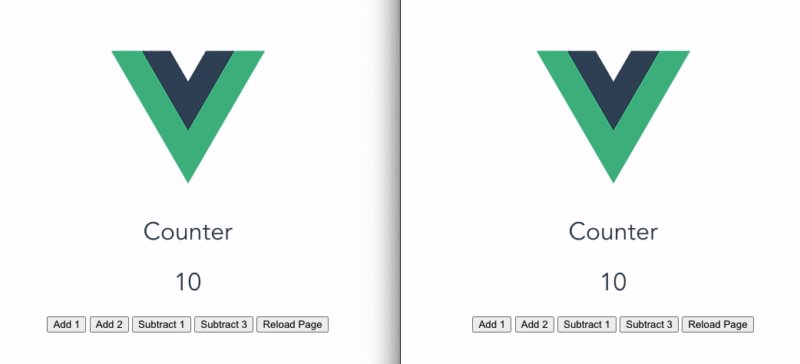
Demo

They way it works is that it tracks your mutations and replays them in other open tabs on the same domain origin.
Installation
npm install --save vuex-crosstab
// es6// import CrossTab from 'vuex-crosstab';// commonjsconst CrossTab = ; Vuex;Options
config.key: the storage key to use. default ="vuex-crosstab"config.recover: if old state should be recovered on load. default = falseconfig.filter: a filter function for ignoring events. default = null