Word Cloud
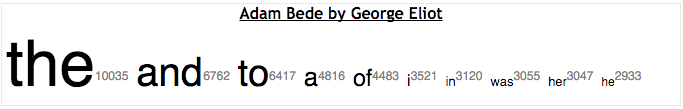
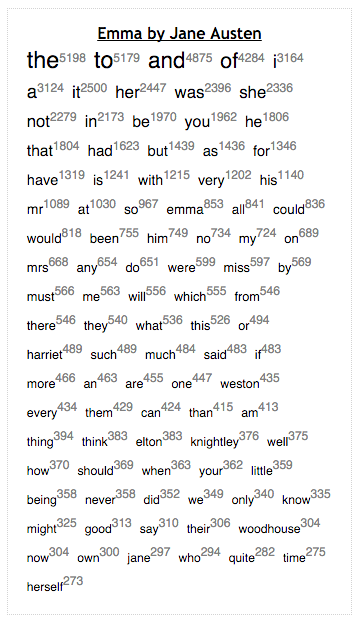
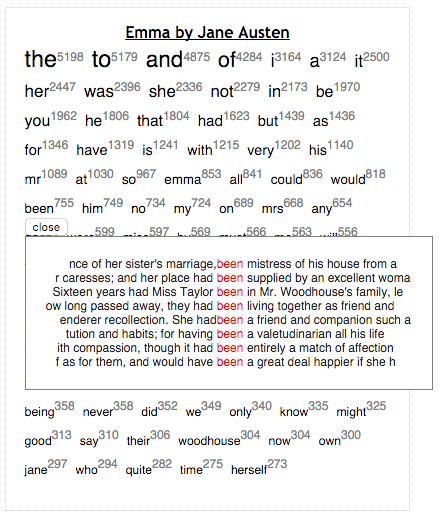
A visualization that displays a word cloud view given a list of scored tokens. It also incorporates a keyword in context view that is activated on click.



Usage
There are two primary ways to use this component. Via script tags, which is suitable for beginners, or as a react component for those more experienced in web development.
Via Script Tags
To use the component via script tags. Download this repository and look in the dist folder. There are two files there of particular note
-
word_cloud.js- The component. -
word_cloud.deps.js- The dependencies for the file above split out into a separate file.
All of these files are minified which may make them hard to read. So they all have corresponding source maps that end in .map.
You should copy both these files into your project.
Sample HTML file — This is your index.html or similar
You can open this file in your browser to see it in action, but you will probably want to move to using a webserver, a simple one is the one built into python python -m SimpleHTTPServer.
As a react component
This module is implemented as a react component and can be used as such. Example code below
ReactDOM;You would most likely get the component via NPM using npm install word-cloud. Since the project is written in ES6 and React/JSX you will need a build system that can transpile these to ES5. We use webpack, see this repo and our webpack.config.js for guidance.
See below for documentation of parameters
Parameters
- config [Object]:
- config.kwicContextSize [Integer]: The number of characters to display around a token when showing the keyword in context view.
- config.kwicCaseSensitive [Boolean]: Whether the keyword in context view is case sensitive when searching for matches.
- config.kwicLimit [Integer]: The maximum number of matches to show in the keyword in context view.
- data [Array]: See data/data.json for an example
- kwicData [Array]: See data/kwic_data.json for an example
Customization
CSS can be used to customize the display of this component and it is expected that you would use css to customize the component to fit in your context (e.g. constrain the height of the component). See this and this stylesheet for a sense of what styles you can define.
Dev Workflow
The project is written in ES6/ES2015 with React and JSX and uses webpack for building and webpack-dev-server during development.
These can be accessed via npm scripts
npm start - to start the server in dev mode (with a watcher). Go to localhost:8080/demo.html when this is running to start execution from html.html. You can change the value in sample_data and refresh to see a change in the vis.
npm run build-fast - execute the build without minification.
npm run build-all - execute the build.
See webpack.config.js and webpack.dev.config.js for details.