Suggest Box
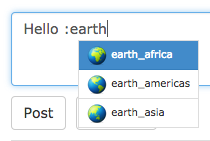
Decorates a textarea with GitHub-style suggestion popups (eg for emojis and users)

Usage: SuggestBox(textarea, suggester, options)
Suggest box is a decorator; it takes in a textarea element and binds to its events. The second param is object of options to suggest after an initial character has been typed.
var textarea = documentoptions
clsadditional classes to set on the suggest box. appended to'.suggestbox'+cls. see syntax for hyperscript classesstringifya function called to map a selected value to a string.
suggestor
the suggestor can be a function that calls back on suggestions for each word.
{//check first char for @ifword0 === '@'//else if it's an ordinary word, cb immediately.else}
the signature of the callback is cb(err, suggestions)
if there is an error, it will be logged.
suggestions is an array of suggestions. Each suggestion is of the form
title: 'Bob' // title to render// image: '/img/user.png', // optional, renders the image instead of the title (title still required for matching)// cls: 'user-option', // optional, extra class for the option's lisubtitle: 'Bob Roberts' // subtitle to rendervalue: '@bob' // value to insert once selected
when an item is selected. the value of the value property is inserted at the cursor.
If options.stringify is provided, then options.stringify(value) is inserted (which means .value may be an object)
otherwise value must be a string.
can use showBoth to display image and title
title: 'Bob' // title to renderimage: '/img/user.png' // renders the image at left of the title// cls: 'user-option', // optional, extra class for the option's lisubtitle: 'Bob Roberts' // subtitle to rendervalue: '@bob' // value to insert once selectedshowBoth: true // display image + title
value is what will be inserted if the user makes that selection.
If you are using a sigil (say, @ at the start of user names,
the value needs to include that at the start)
Alternatively, if you already know all the possibilities, the suggestor can be a map of sigils (prefix characters) to arrays of suggestions.
var suggester ='@': // the initial character to watch fortitle: 'Bob' // title to render// image: '/img/user.png', // optional, renders the image instead of the title (title still required for matching)// cls: 'user-option', // optional, extra class for the option's lisubtitle: 'Bob Roberts' // subtitle to rendervalue: '@bob' // value to insert once selected...
This example will watch for the '@' symbol and begin suggesting usernames (bob or alice).
Alternatively, if you want all inputs to trigger the suggest-box, just pass the array directly. This is good for, for example, tag inputs:
var input = document(this also works as
Also, the option may be provided as an async function, this should
callback with an array of objects with this shape: {title, subtitle?, value}
Event: suggestselect
If you want to listen for a suggest-box selection, you can attach to the 'suggestselect' event on the element. It will include the option object in the detail.
textareaStyles
You must add your own styles to the page. Here is a some recommended styling in less:
& } }}License
MIT Licensed, Copyright 2014 Paul Frazee